How to configure a personal GitHub homepage to look elegant and good.
I noticed early in GitHub that if you create a repository with the same name as your account, then the content of this repository will be displayed on your personal homepage, in other words, you can dress up your personal home page by dressing up this repository.
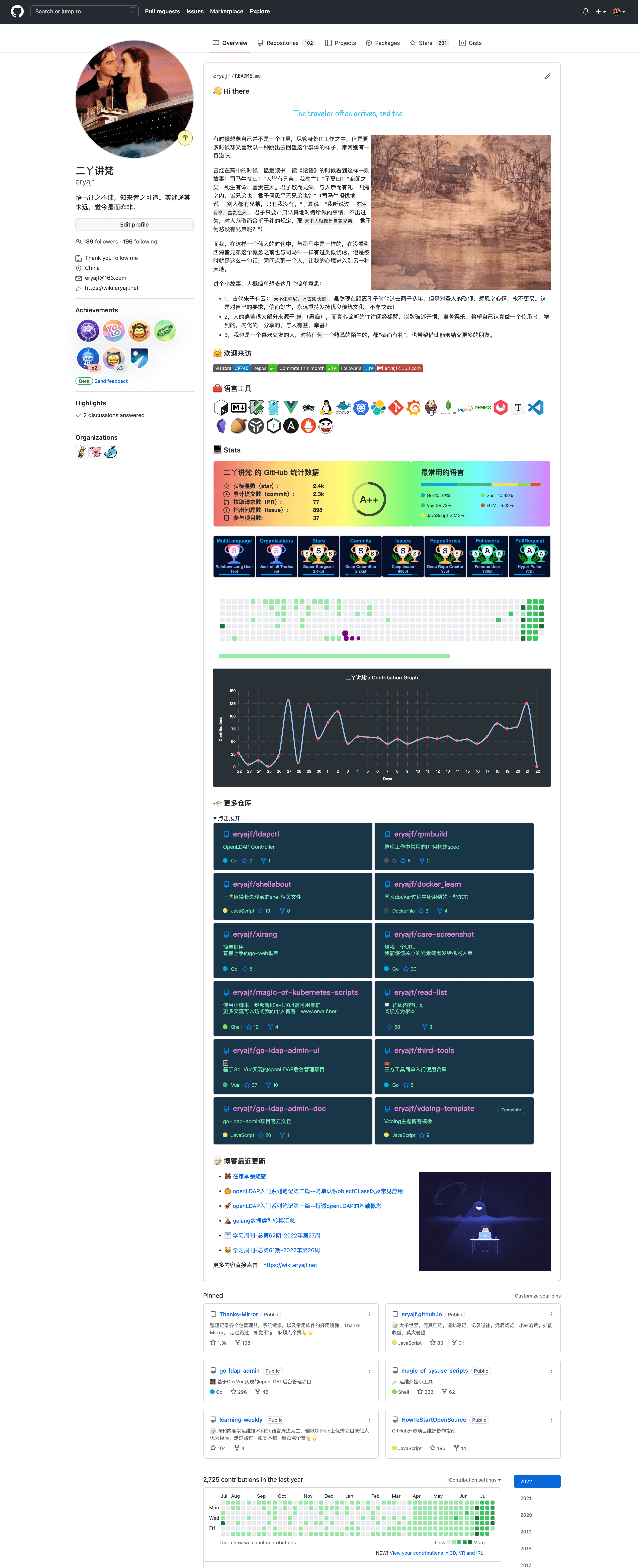
I have also done some dress-up things, but a lot of content is still on the surface, so that the homepage looks relatively simple, recently the homepage has been remodeled as a whole, and a lot of good experience has been encountered in the process, this article is a summary of these contents, after reading, you can also quickly build a beautiful and simple personal homepage, this is an important personal business card, quickly dress up.
My profile:https://github.com/eryajf
Digression: In the process of tossing the homepage, I found a phenomenon, the proportion of domestic programmers tossing personal homepages is much smaller than that of foreign countries, perhaps, it is precisely because domestic programmers are trapped in 996 and lose the taste of life, again, take a clear stand against 996.
Show

Reference
The first step in making a personal homepage, when there is no idea, the first thing we can do is to refer to the practices of others, start with imitation, and then gradually explore a set of homepages that can show our own personality from the process of imitation.
First of all, you can refer to all the configurations of my homepage to configure the tossing configuration of your personal homepage.
There are also many repositories in GitHub that collect excellent configurations, here are some of them:
awesome-github-profile-readme-chinese:The excellent Chinese area personal homepage collected by me is especially recommended.
awesome-github-profile-readme:A large number of excellent cases have been collected for reference.
awesome-github-profile-readme-templates:A large number of excellent templates have been sorted out for reference.
- creative-profile-readme:Another warehouse with a large number of cases.
There are also some project websites that can make personal profiles online, which are very good, here are some of them:
- Project:profile-readme-generator | Project:https://profile-readme-generator.com/
- Project:github-profile-readme-maker | Project:https://gprm.itsvg.in/
Toss
Next, I will talk about how the content of the personal homepage is made to give students who want to refer to it an idea.
The GIFs at the beginning
The effect is as follows:
This feature is built on the following projects:
- Source:readme-typing-svg
- Online:readme-typing-svg-demo
You can make what you want to show in the online tool.
Content and composition
There is not much to say about the previous content, everyone can write according to their actual ideas, and the picture is also based on the right syntax implementation of HTML. as follows:

Welcome to the visiting section
The content here is divided into two parts, one is the count of visits, and the other is the display of other icon content.
The visit count feature is built on the following items:
- Source:visitor-badge
- Online:visitor-badge-online
The icon content behind is built according to the following website provision capabilities:
Language tools
Some language tools are also relatively simple to configure, but it takes some effort to collect your own language toolkit.
The icon function is based on the following project configuration:
- Source:devicon
- Online:devicon.dev
If there is an icon that cannot be searched inside, you can go to the official website of the corresponding language or tool to find the icon icon.
We can also configure the generation directly through the online tool:
- Source:github-profile-readme-generator
- Online:readme-generator-online
状态汇总统计
The status summary suggests that you don't have to be too entangled, directly refer to my configuration, and replace the owner name with OK:

The status summary is based on the following items:
- Source:github-readme-stats
- Chinese:README
The trophy feature is built on the following items:
- Source:github-profile-trophy
- You can adjust the configuration yourself according to the documentation.
Dynamic Snake
First, look at the configuration content:
Reference a local svg file in the repository, which is automatically generated once a day with the help of a GitHub Actinos.
The configuration is as follows:
name: Generate Snake
on:
schedule:
- cron: "0 0 * * *"
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
- name: Generate Snake
uses: Platane/snk@master
id: snake-gif
with:
github_user_name: ${{ github.repository_owner }}
gif_out_path: ./assets/github-contribution-grid-snake.gif
svg_out_path: ./assets/github-contribution-grid-snake.svg
- name: Push to GitHub
uses: EndBug/add-and-commit@v7.2.1
with:
branch: master
message: "Generate Contribution Snake"This feature is built on the following projects:
- Source:snk
- Online:snk-online
提交动态折线图
Submit a dynamic line chart:
If you think the style I used is fine, then simply replace the username to generate your own.
This feature is built on the following projects
Features like GitHub Pinned
GitHub Pinned is a feature that pins items to your profile, and the effect is as follows: 
But there is a problem, this feature only allows us to add 6 items nailed here.
By configuring the following, we can pin more items we want to pin to our profile:
[](https://github.com/eryajf/ldapctl)This feature is built on the following projects:
- Source:github-readme-stats
- Chinese:README
The blog was recently updated
The feature here is based on GitHub Actions, which runs every hour, and several of the blog's most recently updated articles are listed here by subscribing to the blog's RSS:
GitHub Actions is configured as follows:
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: "0 * * * *"
workflow_dispatch:
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Pull in eryajf posts
uses: gautamkrishnar/blog-post-workflow@v1
with:
max_post_count: 6
committer_username: "eryajf"
committer_email: "eryajf@163.com"
feed_list: "https://wiki.eryajf.net/rss.xml"
template: "$newline- $randomEmoji(💯,🔥,💫,🚀,🌮,📝,🥳,💻,🧰,🏊,🥰,🧐,🤓,😎,🥸,🤩,🤗,🤔,🫣,🤭,🤠,👹,👺,🤡,🤖,🎃,😺,🫶,👍,💪,💄,👀,🧠,🧑🏫,👨🏫,💂,🧑💻,🥷,💃,🕴,💼,🎓,🐻,🐵,🙉,🦄,🦆,🦅,🦍,🦣,🐘,🦒,🦏,🐎,🦩,🐲,🌝,🌜,🌏,🌈,🌊,🎬,🎭,🚀,🚦,⛽️,🗽,🎡,🌋,🌁,💡,🕯,🪜,🧰,⚗️,🔭,🪄,🎊,🎉,) [$title]($url) $newline"This feature is built on the following projects:
- Source:blog-post-workflow
That's all for my profile configuration.
Finally, I would like to express the following points:
Almost every function depends on the implementation of open source projects, the charm of open sourceis just that, I use your open source, you use my open source!
I think that one of the great pleasures of the personal homepage is tossing, the joy of tossing is endless!!
I also hope that the personal homepages of domestic developers will blossom everywhere as soon as possible, and hundreds of schools of thought will argue!!