如何将个人的GitHub主页配置的优雅好看
我很早注意到,GitHub 当中,你创建一个与自己账号同名的仓库,然后这个仓库的内容会展示在个人主页,换言之,你可以通过装扮这个仓库,来实现个人主页的装扮。
曾经也做过一些装扮的事情,只是很多内容还停留在表面,以至于主页看起来比较简单,最近对主页进行了整体的改造,过程中也遇到不少好的经验,这篇文章就是对这些内容的总结整理,看完之后,你也可以快速构建一个美观简洁的个人主页,这是一张重要的个人名片,快装扮起来吧。
我的个人主页:https://github.com/eryajf
题外话:在折腾主页的过程中,我发现一个现象,国内的程序员折腾个人主页的比例要远远小于国外,也许,正是因为国内程序员都被困在 996 当中而失去了生活的情趣罢,再一次,旗帜鲜明地反对 996。
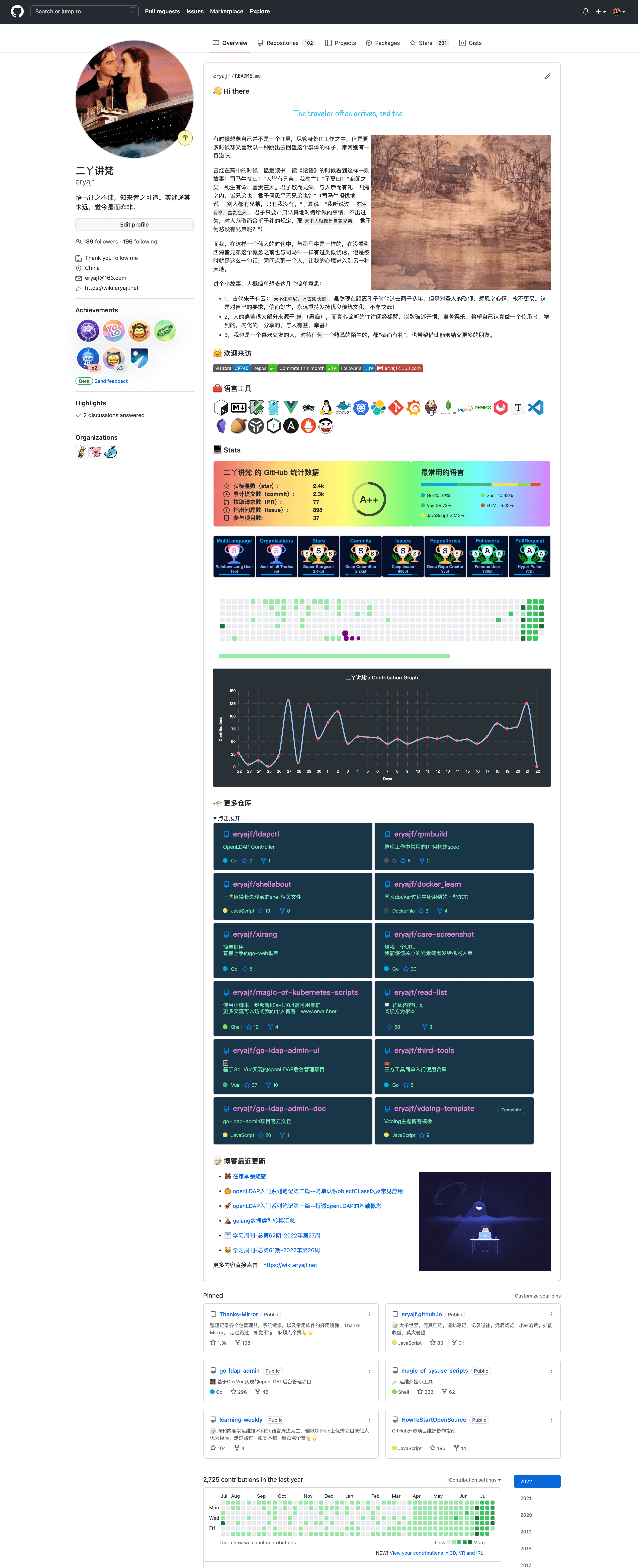
展示

参考
我们制作个人主页的第一步,在没有思路的时候,首先可以做的,就是参考别人的做法,先从模仿开始,然后再从模仿的过程中,逐渐摸索出能够展示自己个性的一套主页。
- 首先你可以参考我的主页全部配置,来进行个人主页的折腾配置。
- GitHub 中也有不少搜集了优秀配置的仓库,这里列举一二:
- awesome-github-profile-readme-chinese:由我整理的优秀的中文区个人主页搜集,特别推荐。
- awesome-github-profile-readme:收集了大量的优秀案例,可供参考。
- awesome-github-profile-readme-templates:整理了大量的优秀模板,可供参考。
- creative-profile-readme:又一个整理了大量案例的仓库。
还有一些能够在线制作个人 profile 的项目网站,非常优秀,这里列举如下:
- 项目:profile-readme-generator | 在线:https://profile-readme-generator.com/
- 项目:github-profile-readme-maker | 在线:https://gprm.itsvg.in/
折腾
接下来我讲下个人主页的内容是如何制作的,以给想要参考的同学一个思路。
开头的动图
效果如下:
此功能基于如下项目构建:
你可以在在线工具中制作个人想要展示的内容。
内容与构图
前边内容就不多说了,每个人根据自己的实际想法撰写即可,图片也是基于 HTML 的右置语法实现。如下:

欢迎来访部分
此处内容分两部分,一个是访问次数计数,一个是其他图标内容的展示。
访问次数功能基于如下项目构建:
后边的图标内容根据如下网站提供能力构建:
语言工具
语言工具部分配置也比较简单,不过想要搜集齐自己的语言工具包,也是需要耗费一番功夫的。
其中图标功能基于如下项目配置:
- 源码:devicon
- 在线:devicon.dev
如果有图标在里边搜索不到,可以自己去对应语言或者工具的官网寻找 icon 图标。
我们还可以直接通过在线工具配置生成:
状态汇总统计
状态汇总建议你不必过多纠结,直接参照我的配置,将 owner 名字替换就 OK 了:

其中状态汇总基于如下项目构建:
奖杯功能基于如下项目构建:
- 源码:github-profile-trophy
- 可根据说明文档自行调整配置。
动态贪吃蛇
首先看配置内容:
引用了仓库本地的一个 svg 文件,此文件借助一个GitHub Actinos每天自动生成一次。
配置如下:
name: Generate Snake
on:
schedule:
- cron: "0 0 * * *"
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
- name: Generate Snake
uses: Platane/snk@master
id: snake-gif
with:
github_user_name: ${{ github.repository_owner }}
gif_out_path: ./assets/github-contribution-grid-snake.gif
svg_out_path: ./assets/github-contribution-grid-snake.svg
- name: Push to GitHub
uses: EndBug/add-and-commit@v7.2.1
with:
branch: master
message: "Generate Contribution Snake"此功能基于如下项目构建:
- 源码:snk
- 在线:snk-online
提交动态折线图
配置内容如下:
如果你觉得我用的样式可以,那么直接替换 username 就可以生成你自己的。
此功能基于如下项目构建:
类似 GitHub Pinned 的功能
GitHub Pinned 是一个能够将项目钉在个人主页的功能,效果如下:

但有一个问题,此功能只允许我们添加 6 个项目钉在这里。
通过如下配置,我们可以将更多自己想要钉住的项目钉在个人主页:
[](https://github.com/eryajf/ldapctl)此功能基于如下项目构建:
博客最近更新
此处功能是基于 GitHub Actions 实现,每个小时运行一次,通过订阅博客的 RSS 将博客最近更新的几篇文章列举在此:
GitHub Actions 配置如下:
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: "0 * * * *"
workflow_dispatch:
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Pull in eryajf posts
uses: gautamkrishnar/blog-post-workflow@v1
with:
max_post_count: 6
committer_username: "eryajf"
committer_email: "eryajf@163.com"
feed_list: "https://wiki.eryajf.net/rss.xml"
template: "$newline- $randomEmoji(💯,🔥,💫,🚀,🌮,📝,🥳,💻,🧰,🏊,🥰,🧐,🤓,😎,🥸,🤩,🤗,🤔,🫣,🤭,🤠,👹,👺,🤡,🤖,🎃,😺,🫶,👍,💪,💄,👀,🧠,🧑🏫,👨🏫,💂,🧑💻,🥷,💃,🕴,💼,🎓,🐻,🐵,🙉,🦄,🦆,🦅,🦍,🦣,🐘,🦒,🦏,🐎,🦩,🐲,🌝,🌜,🌏,🌈,🌊,🎬,🎭,🚀,🚦,⛽️,🗽,🎡,🌋,🌁,💡,🕯,🪜,🧰,⚗️,🔭,🪄,🎊,🎉,) [$title]($url) $newline"此功能基于如下项目构建:
以上就是我个人主页配置的全部内容了。
最后有以下几点内容想表达:
几乎每个功能都依赖于开源项目的实现,开源的魅力,正在于,我用你的开源,你用我的开源!
我想,个人主页的一大乐趣,正在于折腾,折腾之乐,无穷尽也!
也但愿国内开发者的个人主页早日遍地开花,百家争鸣起来!!